I just finished a great book about designing with details: Microinteractions by Dan Saffer. I recommend it for anyone who is interested in making things work just a little better, including both new and experienced designers.
What is a microinteraction?
A microinteraction is a design detail that helps people with a task, creates a moment of delight, or makes a routine interaction a little more interesting. It could be a feature, but it’s usually something smaller. Some of my favourite examples from the book include:
- With some Windows phones, if you’re in a meeting with the phone on the table, you can flip your phone over to silence it (no messing around with settings or switches!)
- When filling out a form, automatically pull out your name from the email address you already entered.
- As you may have seen on Facebook, if multiple friends have their birthday on the same day, you can write on both their walls at the same time.
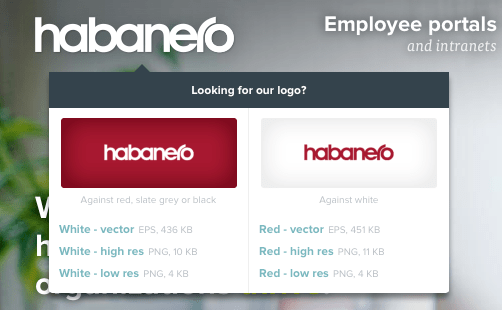
We used one of the examples from Microinteractions on our own website. If you right-click the logo you will see a prompt about downloading the logo instead of the regular browser menu:

We did this because people often use our logo in news articles, reports, or presentations, but if the logo they get from the website is not the right resolution, the image won’t look right. That’s why we included a microinteraction–an easy way to get a high-resolution image from the website.
This microinteraction is hidden, but it causes a little moment of unexpected delight for people who commonly right-click an image to get a copy. Instead of a boring browser menu, a person gets something more useful. When we decided to do this, we chose to break the common behaviour of right-clicking an image to save it in a browser window, and I think it was worth it to ensure our logo’s consistency.
Why do these little microinteractions matter?
Getting the small stuff correct is just as challenging and just as important as thinking through larger strategic initiatives. We interact with so many systems that are almost invisible and involve hundreds of little touch points. Switching a setting on your phone, paying a bill, changing the temperature, signing up for a service, checking when the next bus is arriving, the list goes on and on. If one thing is frustrating, it can add up to users slowly hating a solution, abandoning it, or finding a way around frustration.
I’ve found systems that get the details right are typically more reliable, efficient, and effective. Microinteractions can be a great customer service gesture and help businesses develop loyal customers and make solutions easier for employees to use.
How to add microinteractions into your design
Here are some questions to think about as you’re working through a design:
- What routine or repetitive tasks do you have? How can your login or form completion processes be simplified?
- Where do people make mistakes or run into errors? Can you make your 404 error page or error messages more human?
- Where do you force users to wait as a page or process is loading? Can you add something to make this less painful, or adapt so that the loading happens in the background?
- Can you break down a complicated feature into a single microinteraction, or a series of microinteractions?
- Where can you add a moment of surprise or delight?
There are many more ideas and suggestions in the book, and I highly recommend it for more inspiration.
Further reading
If you want to learn more about designing with details, here are a couple of other books that have helped me appreciate all the care and thought that goes into designing something well:
- The Design of Everyday Things This is the classic book about interaction design. If you read just one design book in your life, this is it.
- Designing Interfaces This book is a bit dated, but is a solid reference for web and interface design patterns.
- About Face 3: The Essentials of Interaction Design This is a thorough explanation of the tools and methods to design for different audiences.





