It allows you to centrally store content snippets and inject them onto different pages of your site. It’s a super useful function, however there are a couple of major drawbacks:
- Reusable content only works when inserting snippets into a field. If you are inside of a content editor web part the ribbon option is greyed out and unavailable. Many of our clients do much of their authoring inside of content editors, so this is a significant limitation.
- The reusable content list itself uses a publishing HTML field for the snippet content, which contains a number of security checks that prevent content authors from using “harmful” markup. The result of this is that some valid, safe HTML that isn’t on the SharePoint whitelist can be stripped out (e.g. custom attributes).
We wanted to create our own custom snippet function that would work across both fields and content editor web parts and let developers connect to their own custom lists that don’t have the field security limitation (i.e. most logical replacement would be a list with a text field instead of publishing HTML). The idea being that we could simply add a custom ribbon action that would invoke some JavaScript to fetch everything from reusable content—by default or another list of our choice—and let users insert snippets into the field or content editor they currently have highlighted. We also wanted a solution that would work both on premises and in the cloud on Office 365.
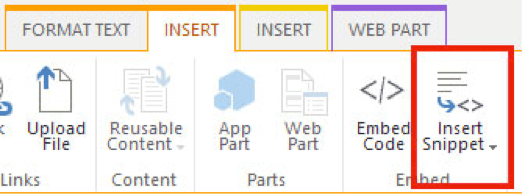
So we ended up deploying a custom ribbon action, which gets attached to the “Embed” grouping of the “Insert” ribbon menu.

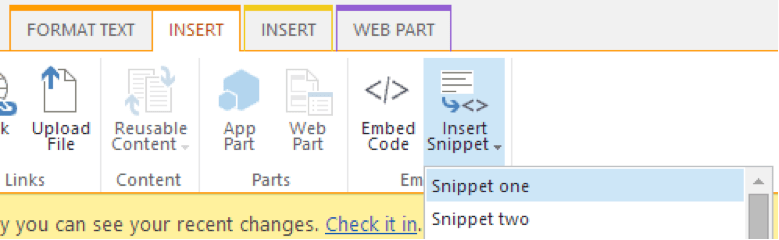
When a user is editing a page our JavaScript routine uses the JSOM to retrieve all the list items from
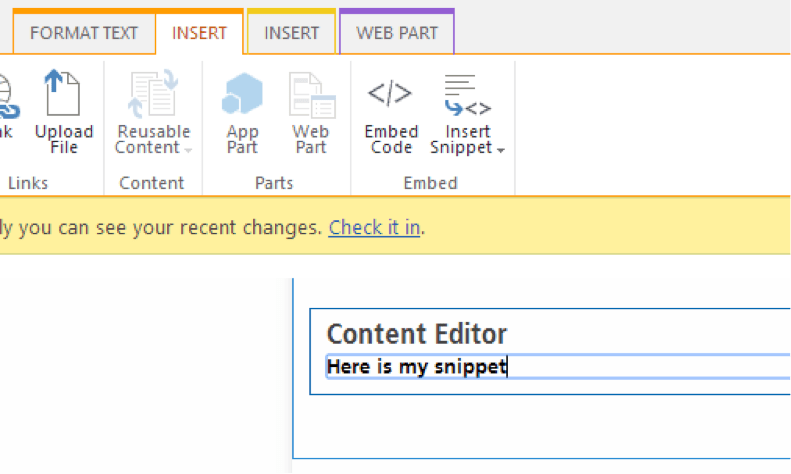
reusable content (or a custom list) and populates the “Insert Snippet” button’s flyout. Selecting one of these flyout items injects the HTML markup for that snippet into the field or content editor where the user’s cursor currently is.

NOTE: The one limitation of this is that it does not support the automatic update feature that the out-of-the-box reusable content has. Although our custom snippet module can still be used in conjunction with the standard reusable content ribbon feature.

There you have it! Now you can insert complex snippets into even a content editor web part. The same code will work on premises or deployed into your Office 365 tenant. You can find all the source code for this module on Habanero’s GitHub site, so go grab it and give your content authors the additional flexibility they need!






